描述
card TabPanel:此布局允许使用容器中的XY坐标定位项目。句法
这里是使用卡片标签面板布局的简单语法layout: 'layout-cardtabs'
例
下面是一个简单的例子,显示卡片标签面板布局的用法。<!DOCTYPE HTML> <html> <head> <link href="Https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.CSS" rel="stylesheet" /> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script> <script type="text/javascript"> Ext.onReady(function() { Ext.create('Ext.tab.Panel', { renderTo: Ext.getBody(), requires: ['Ext.layout.container.Card'], xtype: 'layout-cardtabs', width: 600, height: 200, items:[{ title: 'Tab 1', html: 'This is first tab.' },{ title: 'Tab 2', html: 'This is second tab.' },{ title: 'Tab 3', html: 'This is third tab.' }] }); }); </script> </head> <body> </body> </html>
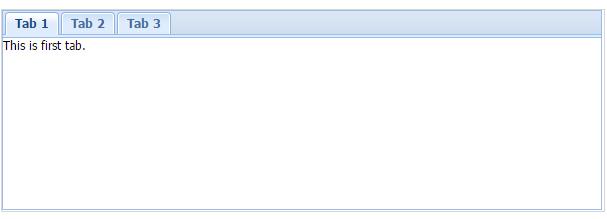
这将产生以下结果