描述
此属性用于通过提供角度来旋转绘图。语法
这里是要添加的简单语法xtype: 'draw',
rotate: {degrees: 45}
例
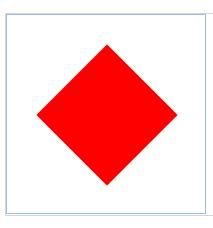
下面是一个简单的例子显示用法。<!DOCTYPE HTML> <html> <head> <link href="Https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.CSS" rel="stylesheet" /> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/packages/charts/classic/charts.js"></script> <script type="text/javascript"> Ext.onReady(function() { Ext.create({ xtype: 'draw', renderTo: Ext.getBody(), width: 200, height: 200, sprites: [{ type: 'rect', height: 100, width: 100, x:50, y:50, fill: 'red', rotate: { degrees: 45 } }], }); }); </script> </head> <body> </body> </html>
这将产生以下结果