顾名思义,散点图显示散布在笛卡尔平面中的许多点。 它是通过在笛卡尔平面中将数值变量的值绘制为X和Y坐标而创建的。 Tableau在行搁架中至少使用一个度量,在列搁架中使用一个度量来创建散点图。 但是我们可以向散点图中添加维度字段,这对在散点图中已经存在的点标记不同颜色起到了作用。
简单散点图
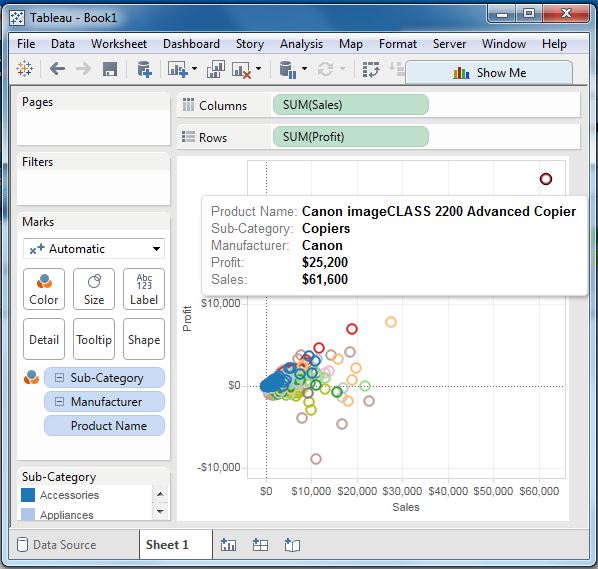
使用Sample-superstore,我们旨在找到销售和利润数据的变化作为根据它们的子类别分布的笛卡尔平面的2轴。 为了实现这个目标,我们遵循以下步骤。
- 第1步 将度量Sales拖放到列框架。
- 第2步 将度量利润拖放到行架。
- 第3步 将维度子类别拖动到标记下的标签Shelf。
下面的图表显示了如何分配利润和销售在我们有产品的子类别。

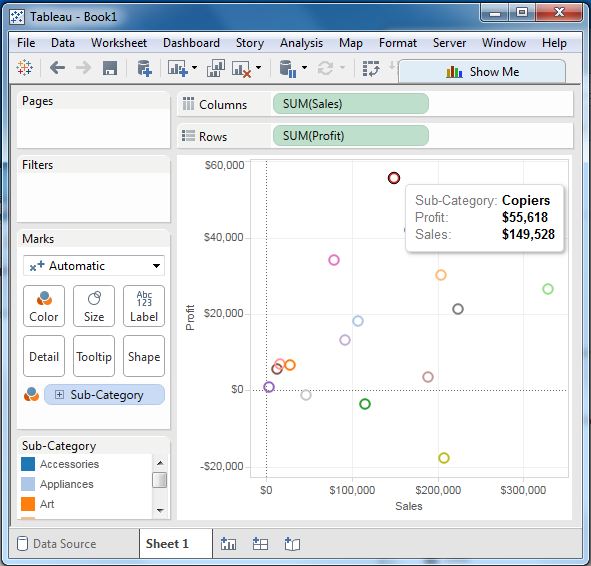
散点图 - 颜色编码
我们可以通过将维度子类别拖动到标记卡下面的颜色Shelf来获取颜色编码的值。 此图表显示每个点具有不同颜色的散点。

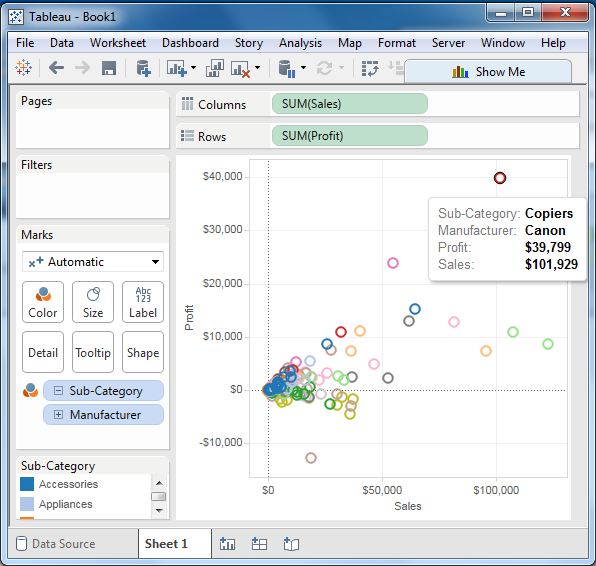
下钻散点图
当我们选择具有层次结构的维度时,相同的散点图可以显示不同的值。 在上面的示例中,我们展开子类别字段以显示Manufacturers的散点图值。