2.5 控件交互面板(Annotations & Interactions)
控件交互面板用于定义线框图中控件的行为,包含定义简单的链接和复杂的RIA行为,所定义的交互都可以在将来生成的原型中进行操作执行。在控件交互面板中可以定义控件的交互,交互由事件(Events)、场景( Cases)和动作(Actions)组成:
用户操作界面时就会触发事件,如鼠标的OnClick、OnMouseEnter和OnMouseout;
每个事件可以包含多个场景,场景也就是事件触发后要满足的条件;
每个场景可执行多个动作,例如:打开链接、显示面板、隐藏面板、移动面板。
1. 事件名称
目前Axure RP 5支持的事件如下:
OnClick:鼠标点击
OnMouseEnter:鼠标的指针移动到对象上
OnMouseOut:鼠标的指针移动出对象外
OnFocus:鼠标的指针进入文字输入状态(获得焦点)
OnLostFocus:鼠标的指针离开文字输入状态 (失去焦点)
OnPageLoad:页面或模块载入
大多对象只具备常见的三种触发事件:OnClick、OnMouseEnter 与OnMouseOut,一些特殊的控件可触发的事件有些不同:
按钮控件只有OnClick
单选框和复选框则具有OnFocus、 OnLostFocus
文本框、文本域、下拉框、列表框则具有OnKeyUp、OnFocus、OnLostFocus
页面加载或模块被载入时则发生OnPageLoad
2. 动作名称
以下是 Axure所支持的动作:
Open Link in Current Window:在当前窗口打开一个页面
Open Link in Popup Window:在弹出的窗口中打开一个页面
Open Link in Parent Window:在父窗口中打开一个页面
Close Current Window:关闭当前窗口
Open Link in Frame:在框架中打开一个页面
Set Panel state(s) to State(s):为动态面板设定要显示的状态
Show Panel(s):显示动态面板
Hide Panel(s):隐藏动态面板
Toggle Visibility for Panel(s):切换动态面板的显示状态(显示/隐藏)
Move Panel(s):根据绝对坐标或相对坐标来移动动态面板
Set Variable and Widget value(s) equal to Value(s):设定变量值或控件值
Open Link in Parent Frame:在父页面的嵌框架中打开一个页面
Scroll to Image Map Region:滚动页面到Image Map所在位置
Enable Widget(s):把对象状态变成可用状态
Disable Widget(s):把对象状态变成不可用状态
Wait Time(s):等待多少毫秒(ms)后再进行这个动作
Other:显示动作的文字说明
3. 场景
一个触发事件可以包含有多个场景,根据条件执行流程或互动。
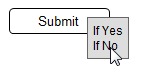
例如,可以在一个按钮的OnClick触发事件中加入两个场景,第一个场景可以加入一个条件说明(“If Yes”)并执行第一个动作;第二个场景则可加入另一个条件说明(“If No”)并执行第二个动作,如下图所示:

按钮图例
当在原型中按下按钮时,会显示出这两个条件说明(“If Yes”和“If No”),点选其中一个条件说明,就会执行该条件所关联的动作。
使用条件说明可以有效操作条件流程,但如果需要建立一个高保真的原型,则必需在条件中定义条件逻辑:根据控件的值或变量值执行动作。