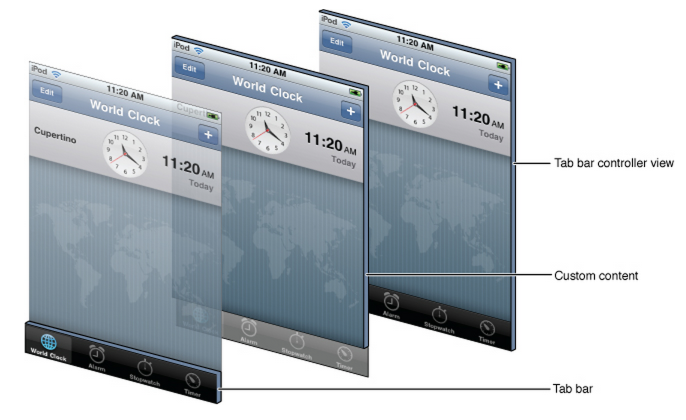
我们在开发中经常会使用到UITabBarController来布局App应用,使用UITabBarController可以使应用看起来更加的清晰,iOS系统的闹钟程序,ipod程序都是非常好的说明和Android的底部导航非常相似,最出名的这种布局莫过于微信。UITabBarController能适用于主线清晰,功能明确的情况,一目了然,这样App才能将想要展示的数据或者说自己公司的产品情怀更好的服务与用户,关于UITabBar的层次图,可以参考官网给出图片:

页面布局
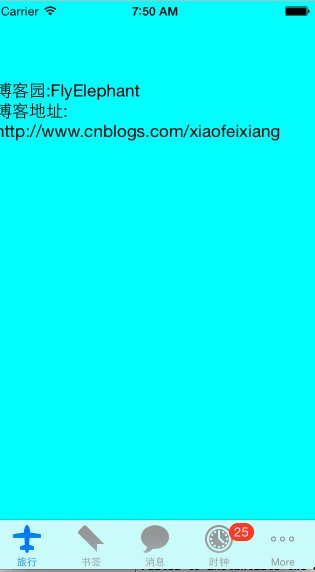
讲解知识点最好的方法就是实战,先看下可以实现的效果:

底部的一排导航就是TabBar,旅行,书签,消息,时钟都属于TabBarItem,每个TabBarItem可以设置文字和图片,宽度是均分的,高度固定为49,最多可以放置五个Item,一般情况为了美观放置四个,如果超过五个则会多了一个更多的显示条。

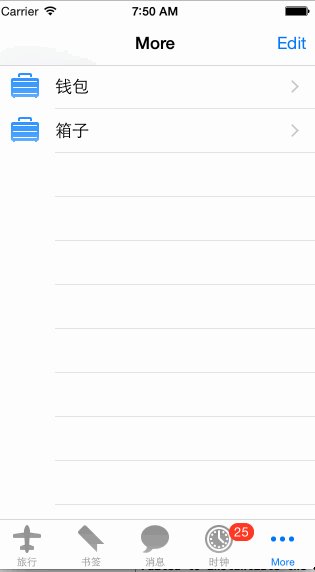
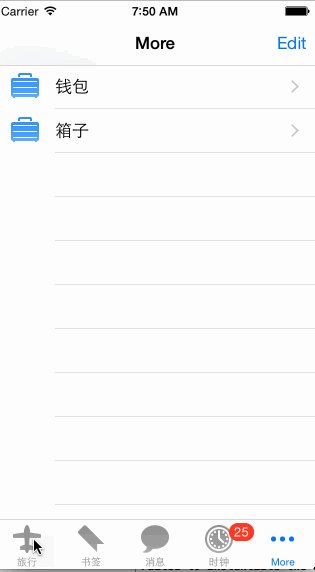
超过五个的效果:

Demo实现
iOS效果实现一般有两种,一种是直接是StoryBoard中直接拖入一个控件,然后通过代码设置,另外一种直接是纯代码设置,两种方式看自己个人的喜好,UITabBarController一般都是程序的主页面,如果是纯代码设置可以在AppDelegate中的didFinishLaunchingWithOptions实现。
AppDelegate中代码如下:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.window.backgroundColor = [UIColor whiteColor];
UITabBarController *tabBarController=[[UITabBarController alloc]init];
AirPlaneViewController *planeViewController=[[AirPlaneViewController alloc]init];
planeViewController.tabBarItem.title=@"旅行";
planeViewController.tabBarItem.image=[UIImage imageNamed:@"Airplane"];
BookmarkViewController *bookmarkController=[[BookmarkViewController alloc]init];
bookmarkController.tabBarItem.title=@"书签";
bookmarkController.tabBarItem.image=[UIImage imageNamed:@"Bookmark"];
ChatViewController *chatViewController=[[ChatViewController alloc]init];
chatViewController.tabBarItem.title=@"消息";
chatViewController.tabBarItem.image=[UIImage imageNamed:@"Chat"];
ClockViewController *clockViewController=[[ClockViewController alloc]init];
clockViewController.tabBarItem.title=@"时钟";
clockViewController.tabBarItem.image=[UIImage imageNamed:@"Clock"];
clockViewController.tabBarItem.badgeValue=@"25";
UIViewController *briefController=[[UIViewController alloc]init];
briefController.tabBarItem.title=@"钱包";
briefController.tabBarItem.image=[UIImage imageNamed:@"Breifcase"];
// UIViewController *chestViewController=[[UIViewController alloc]init];
// chestViewController.tabBarItem.title=@"箱子";
// chestViewController.tabBarItem.image=[UIImage imageNamed:@"Breifcase"];
NSArray *arrControllers=[NSArray arrayWithObjects:planeViewController,bookmarkController,chatViewController,clockViewController,nil];
tabBarController.viewControllers=arrControllers;
//设置根控制器
self.window.rootViewController=tabBarController;
//设置Window为主窗体
[self.window makeKeyAndVisible];
return YES;
}
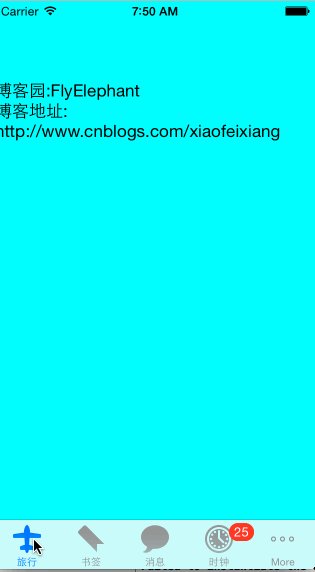
AirPlaneViewController中的代码:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
UILabel *label=[[UILabel alloc]initWithFrame:CGRectMake(0, 10, 400, 200)];
label.text=@"博客园:FlyElephant\n博客地址:\nHttp://www.cnblogs.com/xiaofeixiang";
label.numberOfLines=0;
[self.view setBackgroundColor:[UIColor cyanColor]];
[self.view addSubview:label];
}
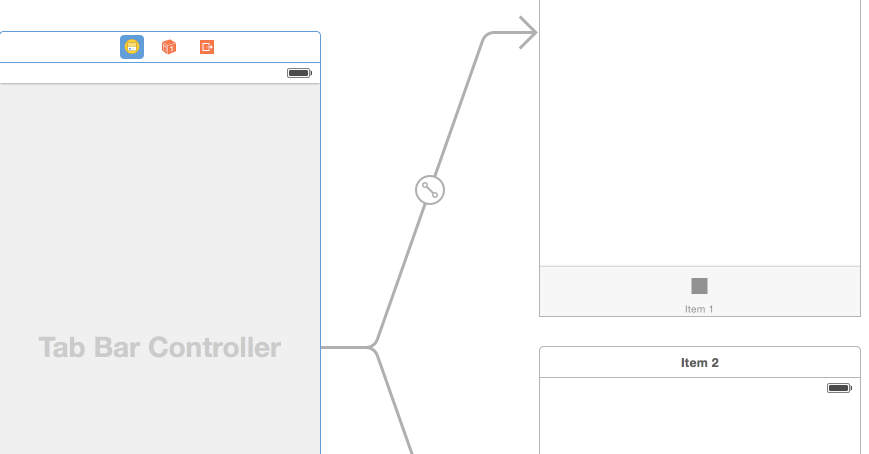
关于UITabBarController中代码的设置官网给了逻辑很清晰的图片,简单易懂:

UITabController中的viewControllers是一个数组集合,只需要将对应的数据设置给UITabBarController的属性即可,其他的就是操作每个ViewController,设置每个ViewController的页面布局和设置,关于拖入控件的方式,只需要拖入一个TabBarController即可,效果如下,如果设置对应的子控制器即可:

关于Demo的最终效果演示图:

UITabBarController默认只支持竖屏,当设备方向放生变化时候,它会查询viewControllers中包含的所有ViewController,仅当所有的viewController都支持该方向时,UITabBarController才会发生旋转,否则默认的竖向。当UITabBarController支持旋转,而且发生旋转的时候,只有当前显示的viewController会接收到旋转的消息。