本来想做个注册登录的表单的,想想还是先做个简单的头像选择,一般情况下不管是内部管理系统还是面向公众的互联网公司,注册登录是免不了的,用户头像上传是免不了的,尤其是企业用户,上传了自己的图片才感觉自己买的系统是比较值的。iOS开发中上传图片还是比较简单的,通过UIImagePickerController和协议就很容易的实现的图片的选择和上传。
页面布局
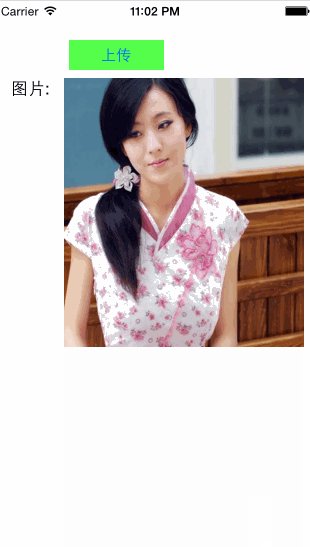
首先看下视图,一个按钮,一个标签和一个ImageView:

界面很简单,头文件中声明一下UIImageView:
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
Demo实现
上传按钮的代码,具体方法已经注释:
//选择头像
- (IBAction)chooseImage:(id)sender {
//实例化照片选择控制器
UIImagePickerController *pickControl=[[UIImagePickerController alloc]init];
//设置照片源
[pickControl setSourceType:UIImagePickerControllerSourceTypePhotoLibrary];
//设置协议
[pickControl setDelegate:self];
//设置编辑
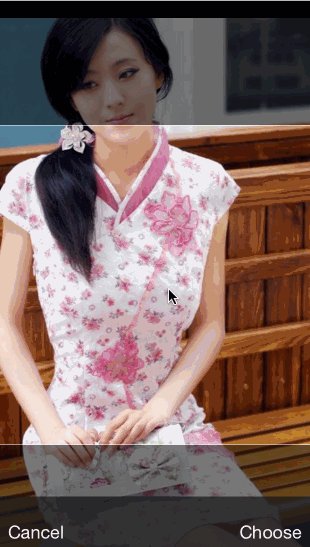
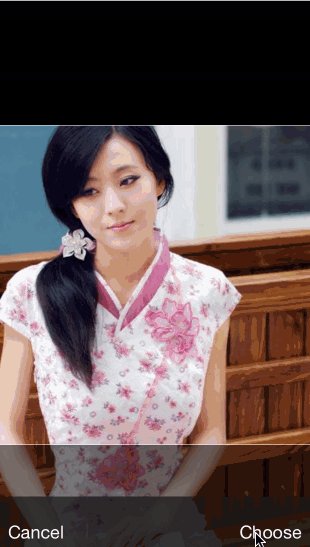
[pickControl setAllowsEditing:YES];
//选完图片之后回到的视图界面
[self presentViewController:pickControl animated:YES completion:nil];
}
设置协议,需要头文件中声明一下:
@interface ViewController : UIViewController <UINavigationControllerDelegate,UIImagePickerControllerDelegate> @property (weak, nonatomic) IBOutlet UIImageView *imageView; @end
之后需要在返回的时候显示图片使用协议中的imagePickerController方法:
- (void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info{
// UIImage *image=info[@"UIImagePickerControllerOriginalImage"];
UIImage *image=info[@"UIImagePickerControllerEditedImage"];
[self.imageView setImage:image];
//选取完图片之后关闭视图
[self dismissViewControllerAnimated:YES completion:nil];
}
需要注意的,如果需要不需要编辑,获取image的方法为:
UIImage *image=info[@"UIImagePickerControllerOriginalImage"];
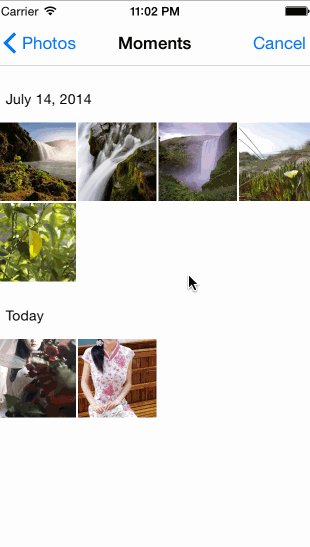
最终效果演示: