此插件用于获取有关用户设备的信息。
步骤1 - 安装设备插件
要安装此插件,我们需要在命令提示符中运行以下代码段。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-device
步骤2 - 添加按钮
我们将使用这个插件,就像我们使用其他Cordova插件一样。让我们在 index.HTML 文件中添加按钮。此按钮将用于获取信息设备。
<button id = "cordovaDevice">CORDOVA DEVICE</button>
步骤3 - 添加事件监听器
Cordova插件在 deviceready 事件后可用,因此我们将在 index.js 中的 onDeviceReady 函数中放置事件侦听器。
document.getElementById("cordovaDevice").addEventListener("click", cordovaDevice);
步骤4 - 创建函数
Cordova插件在 deviceready 事件后可用,因此我们将在 index.js 中的 onDeviceReady 函数中放置事件侦听器。
function cordovaDevice() {
alert("Cordova version: " + device.cordova + "\n" +
"Device model: " + device.model + "\n" +
"Device platform: " + device.platform + "\n" +
"Device UUID: " + device.uuid + "\n" +
"Device version: " + device.version);
}
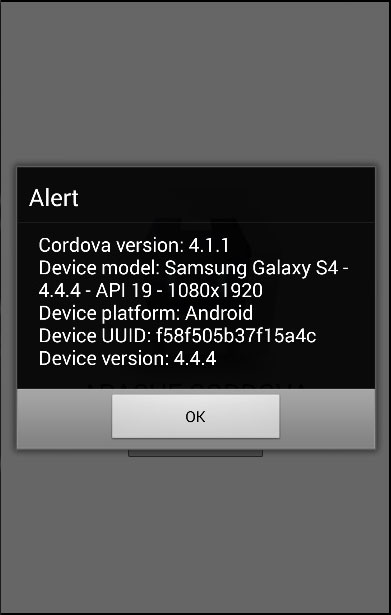
当我们单击 CORDOVA DEVICE 按钮时,警报将显示Cordova版本,设备型号,平台,UUID和设备版本。