此插件提供有关设备网络的信息。
步骤1 - 安装网络信息插件
要安装此插件,我们将打开命令提示符并运行以下代码 -
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-network-information
步骤2 - 添加按钮
让我们在 index.HTML 中创建一个按钮,用于获取有关网络的信息。
<button id = "networkInfo">INFO</button>
步骤3 - 添加事件监听器
我们将在 index.js 中的 onDeviceReady 函数中添加三个事件侦听器。一个将监听我们之前创建的按钮的点击,另外两个将监听连接状态的更改。
document.getElementById("networkInfo").addEventListener("click", networkInfo);
document.addEventListener("offline", onOffline, false);
document.addEventListener("online", onOnline, false);
步骤4 - 创建函数
networkInfo 函数将返回有关当前网络连接的信息,一旦点击按钮。 我们正在呼叫 type 方法。其他功能是 onOffline 和 onOnline 。这些功能正在侦听连接更改,任何更改都将触发相应的警报消息。
function networkInfo() {
var networkState = navigator.connection.type;
var states = {};
states[Connection.UNKNOWN] = 'Unknown connection';
states[Connection.ETHERNET] = 'Ethernet connection';
states[Connection.WIFI] = 'WiFi connection';
states[Connection.CELL_2G] = 'Cell 2G connection';
states[Connection.CELL_3G] = 'Cell 3G connection';
states[Connection.CELL_4G] = 'Cell 4G connection';
states[Connection.CELL] = 'Cell generic connection';
states[Connection.NONE] = 'No network connection';
alert('Connection type: ' + states[networkState]);
}
function onOffline() {
alert('You are now offline!');
}
function onOnline() {
alert('You are now online!');
}
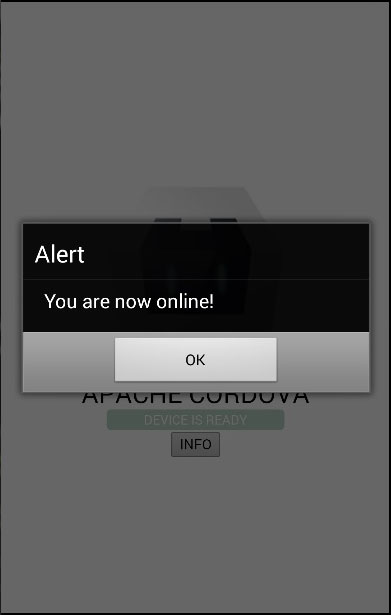
当我们启动连接到网络的应用程序时,在线功能将触发警报。

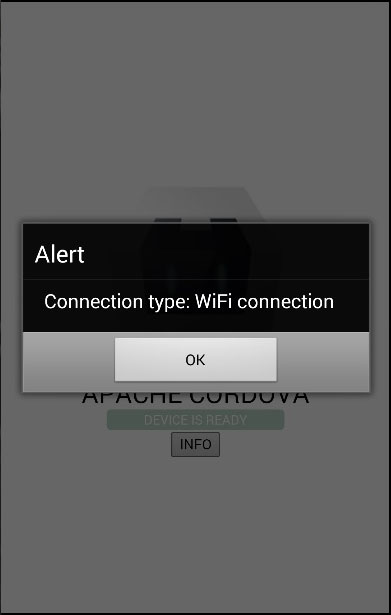
如果我们按 INFO 按钮,警报将显示我们的网络状态。

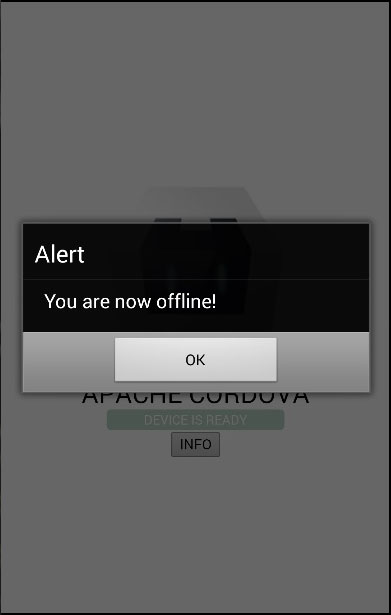
如果我们从网络断开连接,将调用 onOffline 函数。