二、清晰明确
作为一个负责任的开发者,一旦用户进入我们的小程序页面,就有责任和义务清晰明确告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全的愉悦的使用体验。
1. 导航明确,来去自如
导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,我在哪,我可以去哪,如何回去等问题。首先在微信系统内的所有小程序的全部页面,均会自带微信提供的导航栏,统一统一解决我在哪,如何回去的问题。在微信层级导航保持体验一致,有益用户在微信内形成较为统一的体验和交互认知,无需在各小程序和微信切换中新增学习成本或使用习惯。
微信导航栏
微信导航栏,直接继承于客户端,除导航栏颜色之外,开发者无需亦不可以对其中的内容进行自定义。但开发者需要规定小程序各个页面的跳转关系,让导航系统能够以合理的方式工作。
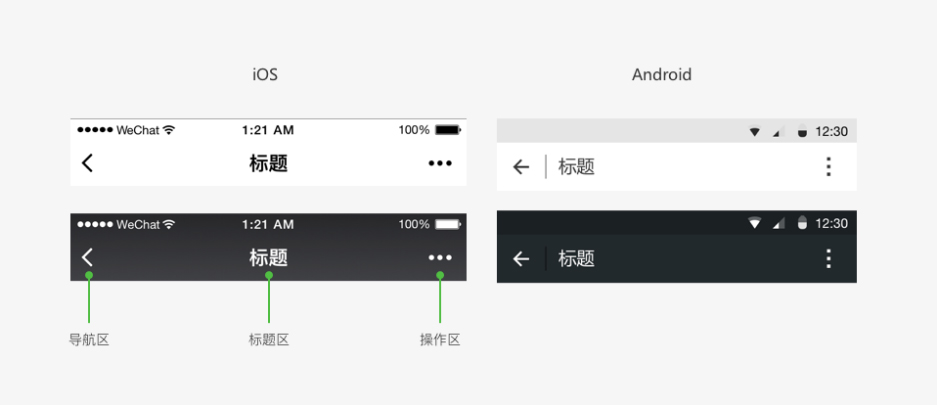
微信导航栏分为导航区域、标题区域以及操作区域。其中导航区控制程序页面进程。目前导航栏分深浅两种基本配色,在ios和android展示有所不同,如下图所示:
导航区(iOS)
导航区通常只有一个操作,即返回上一级界面。开发者可定义其内容,不可对样式进行修改。
导航区(Android)
通常情况下,系统导航左侧唯一的操作为“离开小程序,回到微信,程序后台运行”。
当用户进入小程序次级页面后,我们建议小程序自身可以设计返回操作,同事用户也可以通过安卓系统自带的硬件返回按钮返回上一级。

微信导航栏自定义颜色规则(iOS和Android)
小程序导航栏支持基本的背景颜色自定义功能,选择的颜色需要在满足可用性前提下,和谐搭配微信提供的两套主导航栏图标。建议参考以下选色效果:
选色方案示例:

页面内导航
开发者可根据自身功能合计需要在页面内添加自有导航。并保持不同页面间导航一致。但是受限于手机屏幕尺寸的限制,小程序页面的导航应尽量简单,若仅为一般线性浏览的页面建议仅使用微信导航栏即可。
微信控件库提供tab导航供开发者选择。tab栏可固定在页面顶部或者底部,便于用户在不同的tab页面间作切换。为确保点击区域,tab项不得超过4项。一个页面也不应出现一组以上的tab栏。
2. 减少等待,反馈及时
页面的过长时间的等待会引起用户的不良情绪,使用微信小程序项目提供的技术已能很大程度缩短等待时间。即便如此,当不可避免的出现了加载和等待的时候,需要予以及时的反馈以舒缓用户等待的不良情绪。
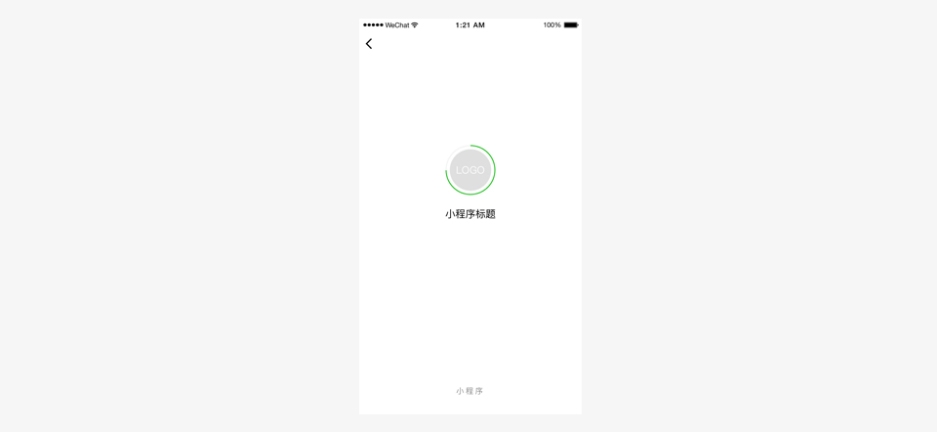
启动页设计
小程序启动也是小程序在微信内容一定程度上展现品牌特征的页面之一。
本页面将突出展示小程序品牌特征和加载状态。
启动页除LOGO品牌展示外,页面上的其他所有元素如加载进度指示,由微信统一提供且不能更改。无需开发者开发。

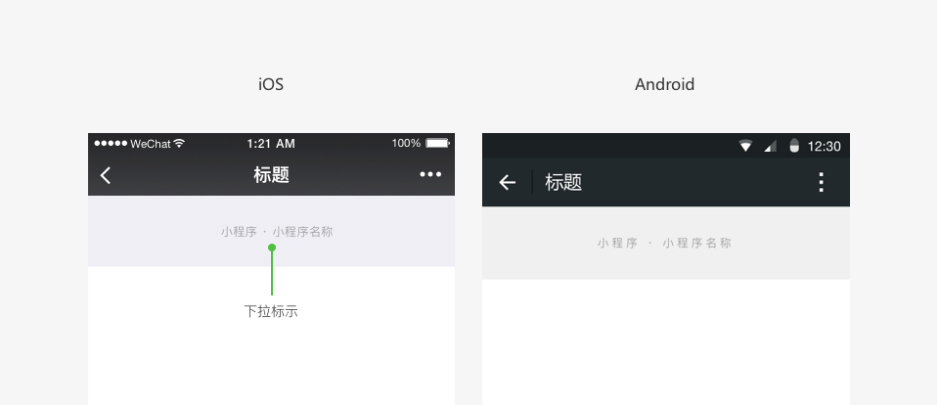
下拉标示区
微信类所有小程序页面,都会再下拉时出现微信为其统一设计的标示区。品牌展示区由品牌名称和微信小程序提示组成。目的是强化品牌和用户对小程序的产品感知。

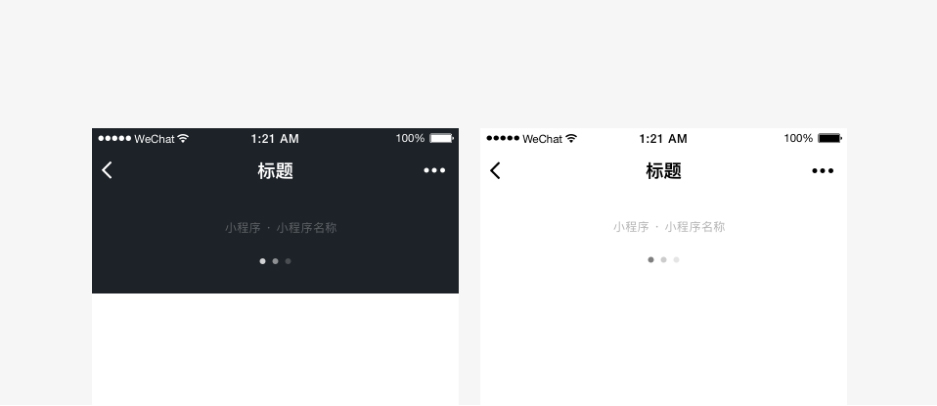
下拉标示(iOS深浅两色方案)
微信提供深浅两套配色方案,如此处标示所示,文字颜色不可自定义,开发者在自定义背景色时,应注意保证下拉标示的辨识度。

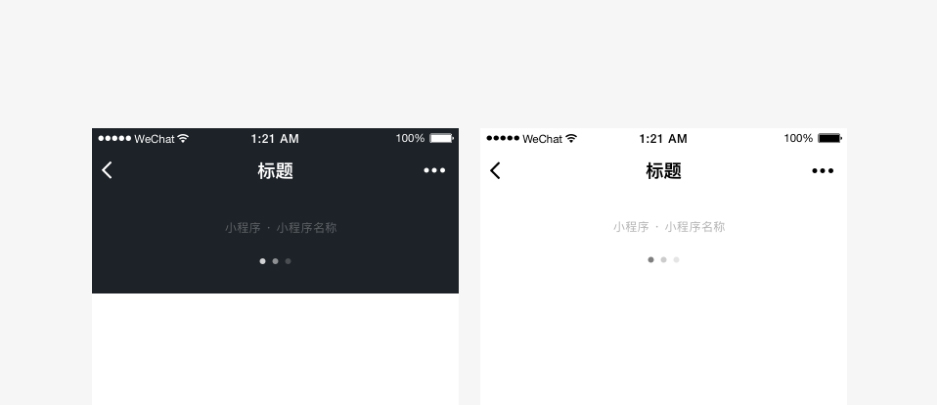
下拉标示(Android深浅两色方案)
微信下拉提示用于给用户明确的小程序归属者,防止造假与作弊。此处标示提供深浅两套方案,文字颜色不可自定义,开发者在自定义背景色时,应注意保证下拉标示的辨识度。
页面刷新交互(iOS)
开发者可自定义需要通过下拉交互完成刷新的页面,此类交互微信将提供标准能力和样式。在样式上,刷新图标与下拉标示配色已捆绑,分为深浅两套方案,开发者在使用时,应注意头部文字、下拉标示与刷新图标的和谐统一。但用户在该类页面做出下拉交互时,出现微信小程序页面标准加载动画。开发者无需自行开发样式。
在开发者没有在页面顶部设计tab的情况下,若定义该页面可通过下拉动作刷新,则刷新后加载状态提示语小程序品牌展示区出现在标题栏之下,页面顶部。
开发者暂无法执行定义此加载效果。

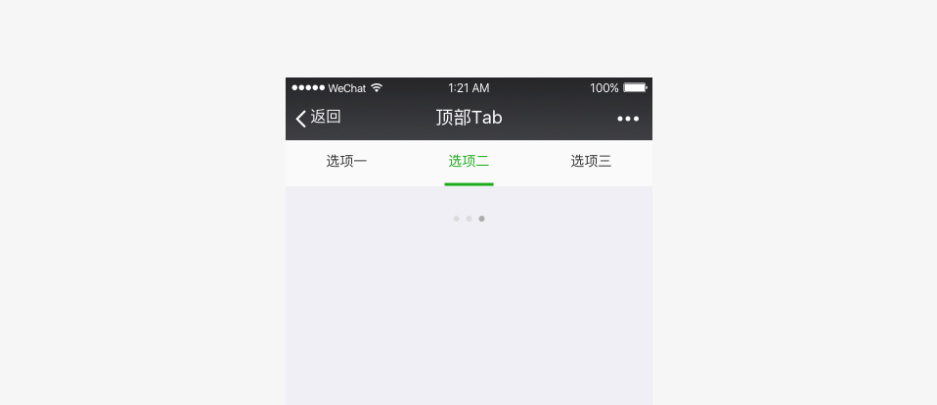
在开发者定义了页面顶部tab并定义该Tab下的内容页面可通过下拉动作刷新,则刷新后加载状态提示语小程序品牌展示区出现在顶部Tab之下,且仅刷新当前页面内容。开发者暂无法自行定义此加载效果。

页面刷新交互(Android)
与iOS相同,在样式上,Android下刷新图标与下拉标示配色已捆绑,分为深浅两套方案,开发者在使用时,应注意头部文字、下拉标识与刷新图标的和谐统一。
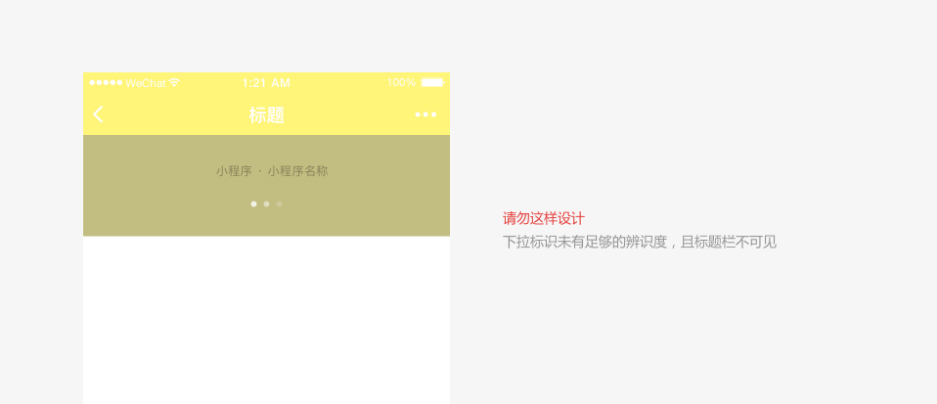
微信下拉标示错误使用案例
请避免以下错误使用情况,确保信息的可见性和页面的可用性。

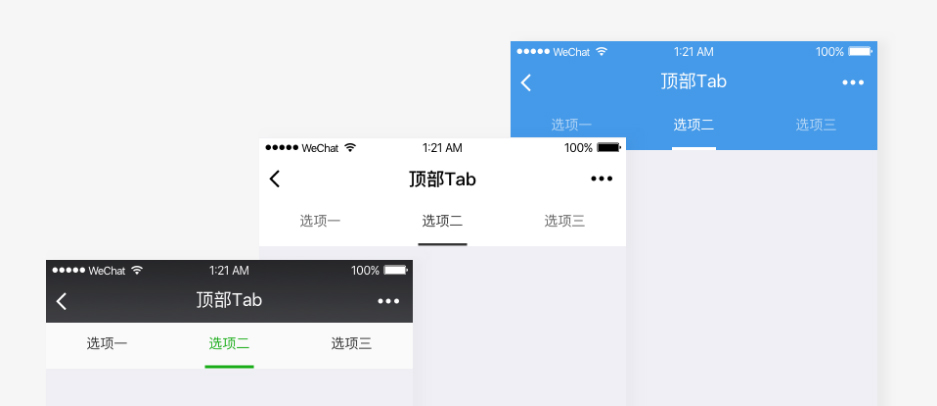
页面内导航
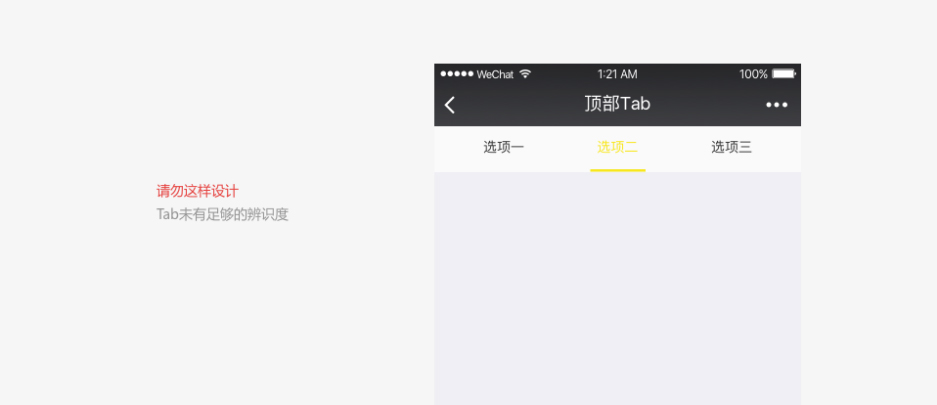
微信控件库提供深浅tab导航方案供开发者选择。tab栏需固定在页面顶部,便于用户在不同的tab页面间作切换。为确保点击区域,tab项不得超过4项。一个页面也不应出现一组以上的tab栏。
Tab栏选中态默认为100%实色,未选中态带有60%,其中选中态颜色可自定义。在自定义颜色选择中,务必保持Tab的可用性、可视性和可操作性。


页面内加载反馈
开发者可在小程序里自定义页面内容的加载样式。建议不管是使用在局部还是全体,自定义加载样式都应该尽可能简洁,并使用简单动画告知用户加载过程。开发者也可以使用微信提供的,统一的页面加载样式,如图中例所示。

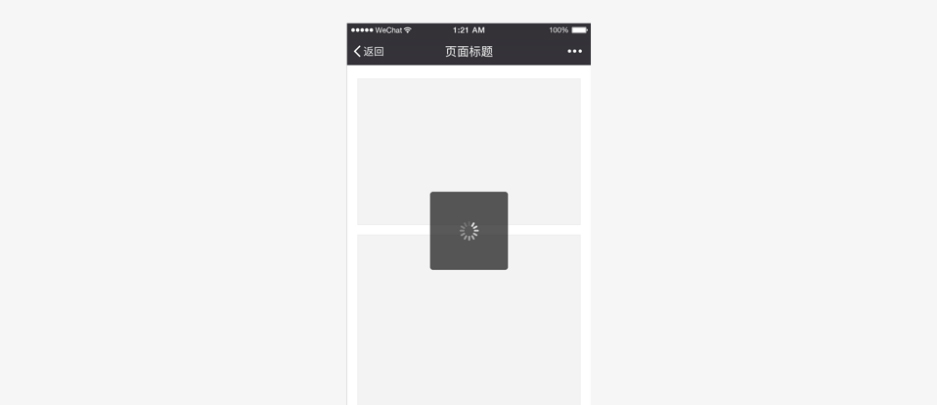
模态加载
模态的加载样式将覆盖整个页面的,由于无法明确告知具体加载的位置或内哦让那个将可能引起用户的焦虑感,因此应谨慎使用。除了在某些全局性操作下不要使用模态的菊花。

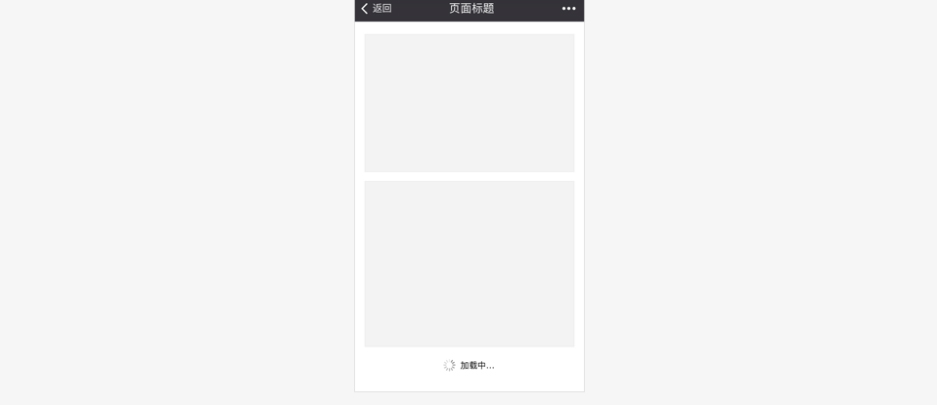
局部加载反馈
即旨在触发加载的页面局部进行反馈,这样的反馈机制更加有针对性,页面改动小,是微信推荐的反馈方式。例如:

加载反馈注意事项
- 若加载时间较长,应提供取消操作,并使用进度条显示载入的进度。
- 载入过程中,应保持动画效果;无动画效果的加载很容易让人产生该界面已经卡死的错觉。
- 不要再同一个页面使用超过1个加载动画。
结果反馈
除了在用户等待的过程中需予以及时反馈外,对操作的结果也需要予以明确反馈。根据实际情况看,可选择不同的结果反馈样式。对于页面局部的操作,可在操作区域予以直接反馈,对于页面级操作结果,可使用toast、弹窗或结果页面展示。
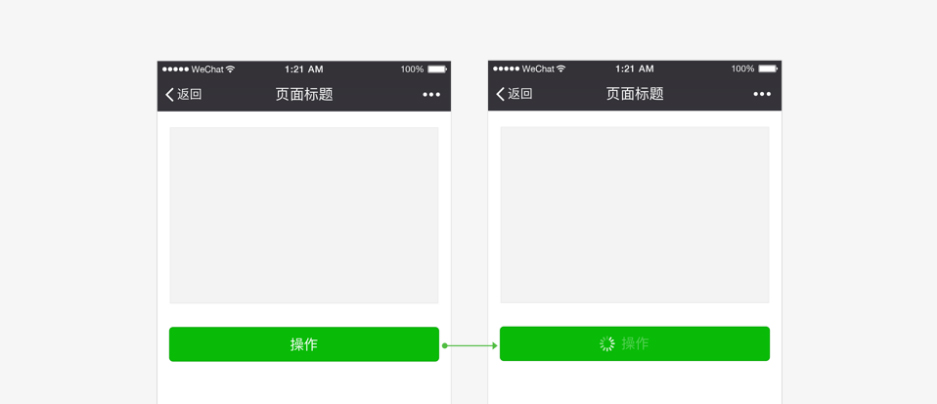
页面局部操作结果反馈
对于页面局部的操作,可在操作区域予以直接反馈,例如点击多选控件前后如下图。对于常用控件,微信设计中心已提供控件库及WeUI控件库,其中的控件都已设计有完整的操作反馈。

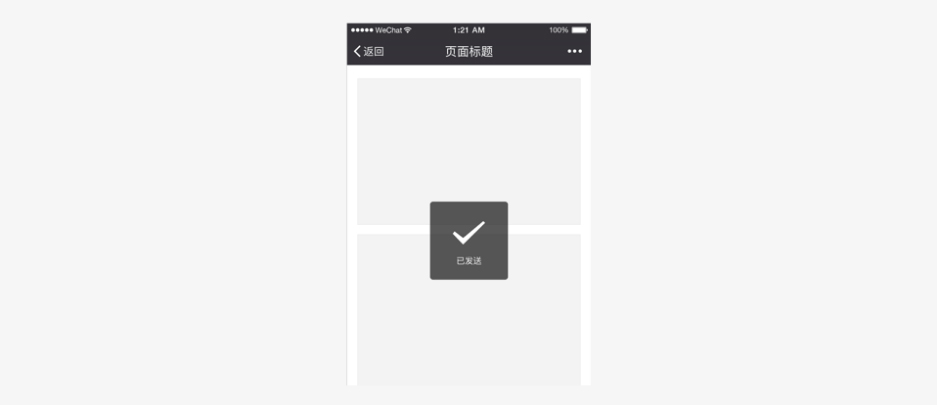
页面全局操作结果——toast
其中toast适用于轻量级的成功提示,1.5秒后自动消失,并不打断流程,对用户影响较小,适用于不需要强调成功专题的操作提醒。特别注意toast形式不适用于任何错误提醒。

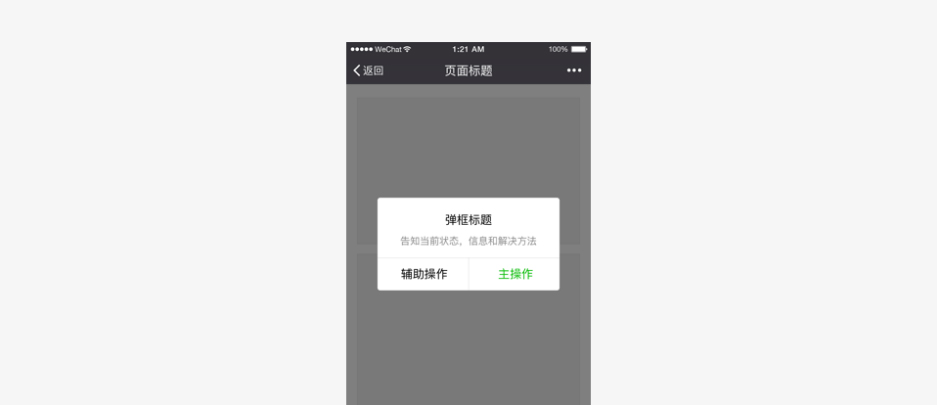
页面全局操作结果——弹框
对于需要用户明确知晓的操作结果状态可通过弹框来提示,并可附带下一步操作指引。

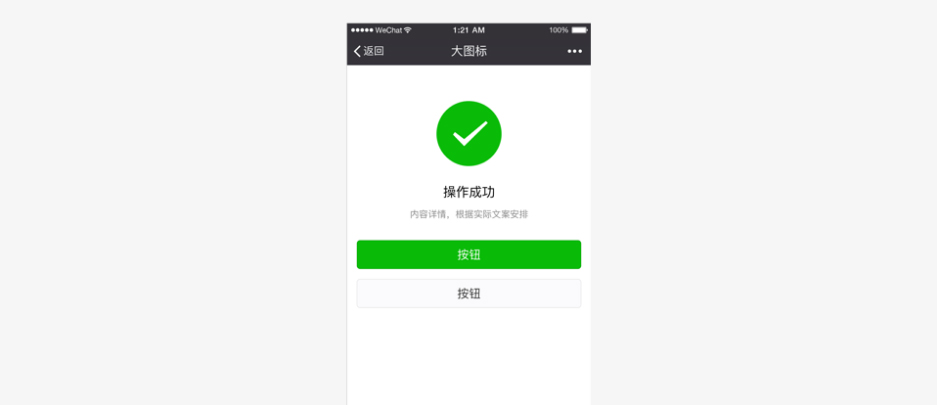
页面全局操作结果——结果页
对于操作结果已经是当前流程的终结的情况,可使用操作结果页来反馈。这种方式最为强烈和明确的告知用户操作已经完成,并可根据实际情况给出下一步操作的指引。

3. 异常可控,有路可退
在设计任何的任务和流程时,异常状态和流程往往容易被忽略,而这些异常场景往往是用户最为沮丧和需要帮助的时候,因此需要格外注意异常状态的设计,在出现异常时予以用户必要的状态提示,并告知解决方案,使其有路可退。
要杜绝异常状态下,用户莫名其妙又无处可去,卡在某一个页面的情况。2.2中所提到的弹窗和结果页面都可作为异常状态的提醒方式。除此之外,在表单页面中尤其是表单项较多的页面中,还应明确指出出错项目,以便用户修改。
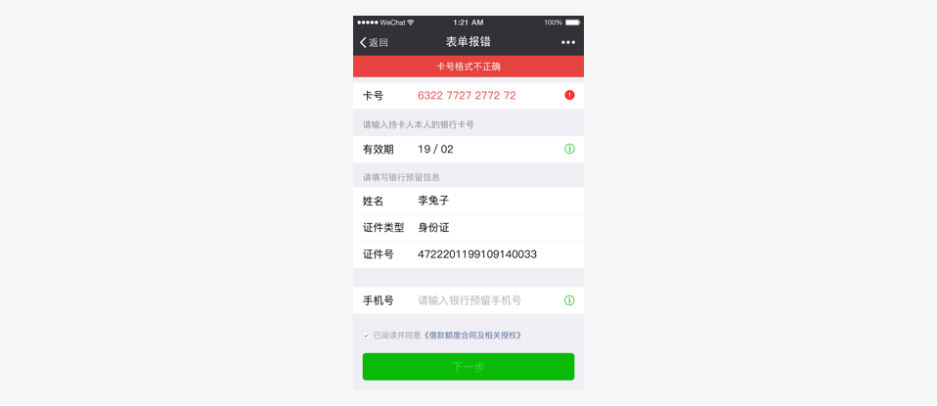
异常状态——表单出错
表单报错,在表单顶部告知错误原因,并标识出错误字段提示用户修改。