前面我们已经讲了WordPress后台使用教程之评论菜单的使用,现在我们继续来介绍wordpress后台使用教程之外观菜单的使用,外观菜单包含四个子菜单分别是:
- 1、主题
- 2、小工具
- 3、菜单
- 4、主题设置
- 5、编辑
1、主题
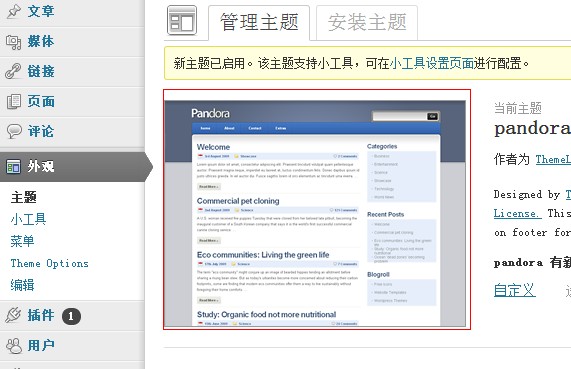
主题中有两个操作选项:主题管理与安装主题。
- 主题管理 – 显示了已安装的主题及存放在主题目录(wp-content/themes/)中的所有主题列表,并可以在线预览改主题。

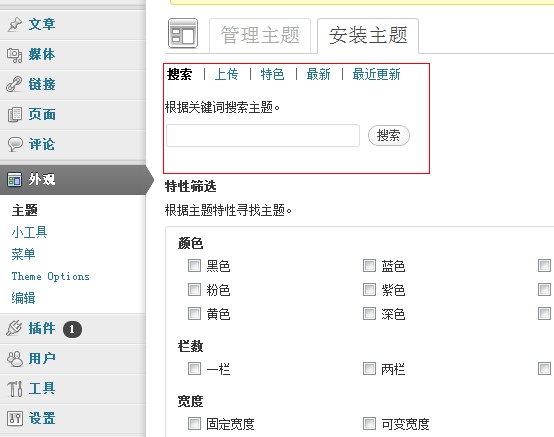
- 安装主题 – 你可以通过在线搜索主题来安装主题,也可以通过 .zip 包安装主题。

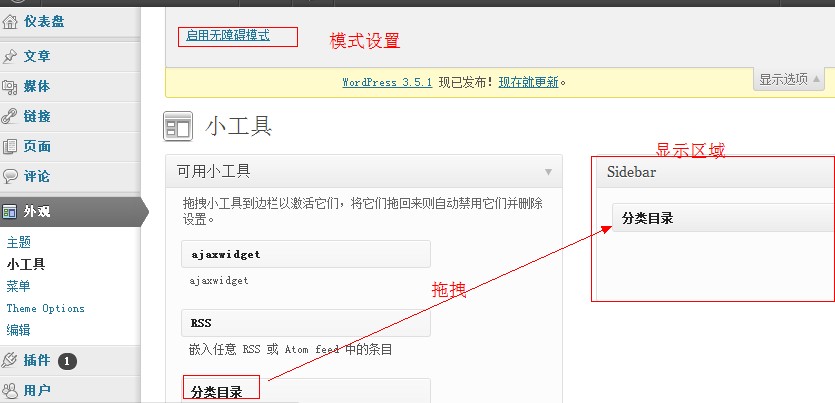
2、小工具
小工具可以用来控制网页中模块区域,可以实用拖拽形式来设置区域显示的模块,在拖拽其至边栏后,它将自动展开,以便您配置其设置选项。当您设置完毕后,请点击“保存”按钮,改动才会生效。点击“删除”将移除该小工具。在“显示选项”中启用“无障碍模式“,您就可以使用“添加”和“编辑”按钮,而无须进行拖拽。
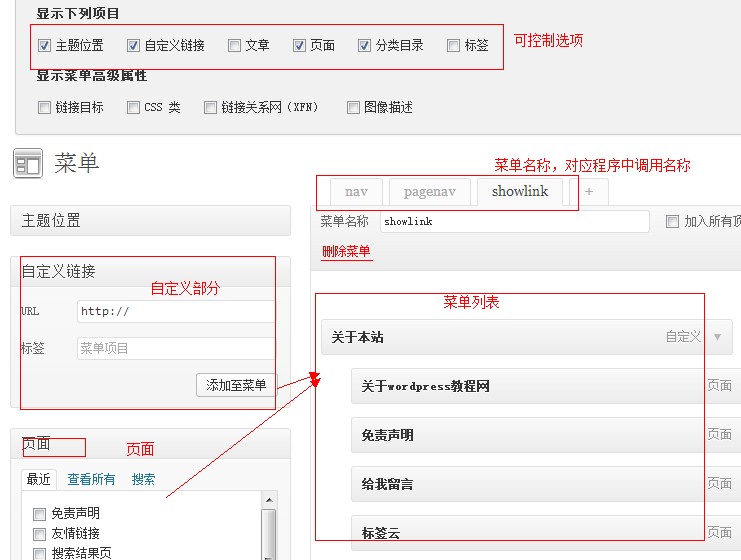
3、菜单
菜单通俗点讲就是网站的导航条,wordpress自定义菜单可以包含指向页面、分类目录,甚至其他站点的链接(在“显示选项”选项卡中可以选择显示哪些)。
要创建自定义菜单,请点击“+”选项卡,然后为菜单起一个名字,再点击“创建菜单”。接着,从想要的部件中选择项目,加入到菜单中去。您可以编辑每个菜单项目的信息,并用拖放的方式为其排序。将某个菜单项稍稍向右拖动,这个项目即变为子菜单,这样您的菜单便有了层级关系。在完成后请不要忘记点击“保存”。
菜单中的名称应该对应你重新中调用菜单的名称。
4、主题设置
主题设置菜单主要是主题开发者提供的主题设置界面,这个界面因主题的不同都不一样,这边就不具体介绍了。
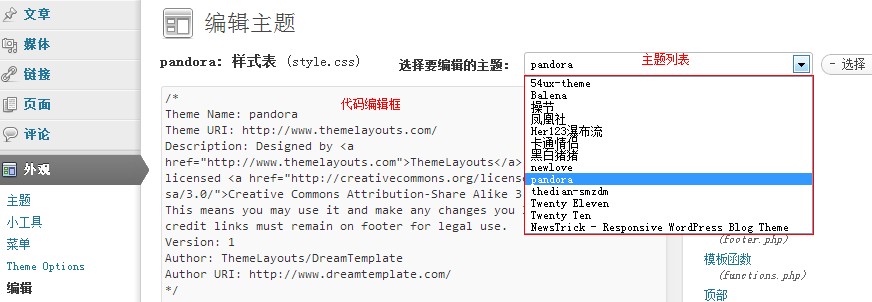
4、编辑
编辑主要用于主题源代码的编辑,您可以使用“主题编辑器”来编辑主题中包含的 CSS 和 PHP 文件。不过还是建议尽量少改此处,以免出错。