学习 CSS 最好的方法就是去使用它,不像 XHTML 和 PHP 需要接触模板的核心文件,同样不要需要理解任何基本概念,只要去用它,通过试用和修正错误是可以让你快速学会。
我们现在已经在 style.css 文件有些内容,让我们先来看看这部分内容是干什么的?

- 第一行显而易见就是主题的名字。
- 第二行是这个主题的地址,如果你的主题只是私用的而不准备发布的话,那就不用管它了。
- 第三行是主题的描述。
- 第四行是版本号,这是非常重要的,特别是当你公开发布你主题新版本的时候。
- 第五和第六行分别是主题作者的名字和主页。
在主题信息两边的 /* 和 */ 符号是为了让主题的信息不影响该文件的其他内容,这是 CSS 的注释。当输入 CSS 代码去样式化你的网页的时候,你可能想在这里增加些注释使得能够在以后更清楚知道这部分是干什么的。显然我们并不想你的注释影响实际的代码,所以可以使用 /* 和 */ 这一对符号使得注释不被解释。
下面是处理后的主题信息

第1步:打开 style.css 文件
- 打开 Xampp,主题文件夹,FireFox,IE 浏览器和
style.css文件。 - 在两个浏览器的地址栏都输入:Http://localhost/WordPress
从这里开始,我们需要同时在 FireFox 和 IE 上测试主题,不同的浏览器对 CSS 的代码解释是不同的。如果能够在尽可能多的浏览器器上和尽可能多的操作系统上测试你的主题是最好的(Safari,Opera,Linux,Netscape 等等)。如果你和我一样懒,那就只在 FireFox 和 IE 上测试你的主题吧。
第2步:添加 CSS 代码
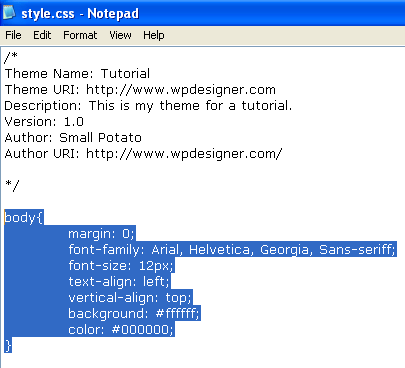
在 style.css 文件中输入以下代码:
body{
margin: 0;
font-family: Arial, Helvetica, Georgia, Sans-serif;
font-size: 12px;
text-align: left;
vertical-align: top;
background: #ffffff;
color: #000000;
}
像 XHTML 和 PHP 一样,通过制表符增加缩进来组织代码:

保存 style.css 文件并刷新 两个浏览器 Firefox 和 Internet Explorer 查看变化。
把 body{ } 看作一个标签,然后它里面所有的东西看作属性和值,和处理 XHTML 时一样。{ 是开始符,} 是结束符。在 { 和 } 之间,冒号意思是开始而分号意思是结束。(我在涉及到 XHTML,PHP,CSS的时候都使用标签,属性和值这些术语是为了保持简单,实际上 PHP 和 CSS 有不同术语。如参数(parameters),选择器(selector)和属性(property)。)
在我们继续之前,我需要解释下为什么使用 body{ } (CSS 选择器),是因为你是在样式化网页的绝大基本部分(或者说是总体部分),<body> 标签。你不会样式 <head> 因为这个标签没有东西需要样式化。你网页上展示的绝大部分的东西是在<body> 和 </body> 标签之间。
然后,在后面你会样式化 ID 为 header 的 DIV 标签。
进一步的解释:
margin: 0; 处理 body 标签的默认的页边空白,如果你要页边空白或者更大的页面空白,把 0 改成 10px,20px 或者其他。PX 意思是像素。每个像素使你电脑屏幕的一个点。当你的页边空白是 0 的话,就不需要后面跟上 px。
在下面的图片中,红色高亮的区域就是应用于 body 标签的默认的页边空白。

当给其样式化为 margin: 0;,下面是没有页边空白的相同页面:

font-family: Arial, Helvetica, Georgia, Sans-serif; 为你的网页或者网站选择使用哪种字体。这些字体中的第一个,Arial 是可替换的,如果你的用户没有在他们的电脑上安装 Arial 这种字体,style.css 文件就会寻找 Helvetica,然后是 Georgia,再接着是 Sans-serif。你可以在字体文件夹(我的电脑 > 系统盘 > Windows下面)找到你的字体列表。
font-size: 12px; 显而易见是字体大小。可以把它改大或改小以查看变化。
text-align: left; 让你的文本向左对齐。把它改成 text-align: right; 去查看不同之处。
vertical-align: top; 使得所有的东西从上面开始。如果是中部或底部排行你的 body 标签,所有东西将会向下推。
background: #ffffff; 意思是白色背景。#ffffff 是白色十六进制代码。#000000 是黑色十六进制代码。
color: #000000; 意思是文本颜色是黑色。
如果你想向前更进一步或者自己学习 CSS,最好的地方是 w3schools.com