在WordPress主题开发教程一中我们已经知道开发主题所需的技能与工具,下面让我们来看看开发wordpress主题模板文件的结构。
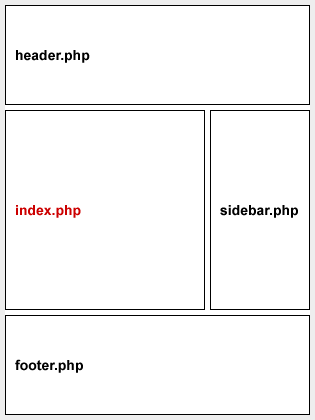
WordPress 博客的每个页面是由多个模板文件组成的,下面是首页的例子:

在上图中,我们可以看出主题的 index.PHP 是由 4 个模板文件组成:
header.phpindex.phpsidebar.php-
footer.php
Header 模板文件:

通常在这个文件中包含博客的标题(title)和描述(description)。而且它们通常在整个博客中都是一样的。
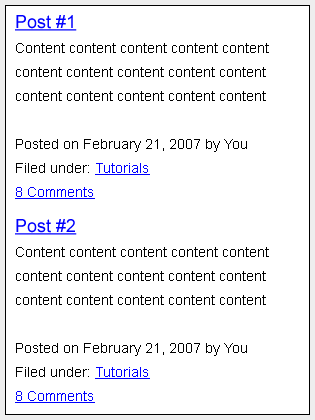
Index 模板文件:
这个模板文件包含你的日志的标题,日志的内容(就是每篇日志的文本和图片)和日志的元数据 (元数据是每篇日志的额外信息,如作者是谁,日志发布的时间,在哪个分类下,有多少留言等等)。

Sidebar 模板文件
这个模板文件主要用于控制博客的页面列表,类别列表,存档列表,友情链接列表和其他一些列表。

Footer 模板文件:

像 header.php 模板文件一样,footer.php 通常不会因为页面的改变而改变,你可以在这里放置任何东西,但是通常是版权信息。
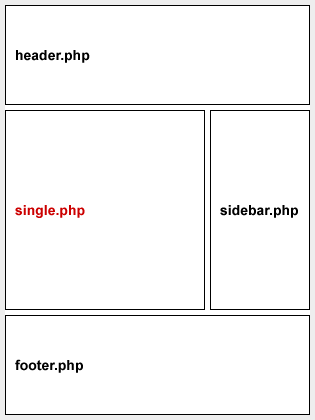
现在让我解释为什么把上面图片中的 index.php 所在的区域标为红色的。引文这块区域是会根据不同类型的页面而发生变化。
如果你在单一日志页面,这时候页面将会包含这四个模板文件:header.php,single.php,sidebar.php 和 footer。