

页脚(footer)包含的内容有twitter feed,widget,flickr微件,置顶评论。创建一个容纳所有元素的基本图层,页脚基本图层大小为960像素 x 345像素,因为与侧边栏的基本图层制作方式一样,此处不再赘述。

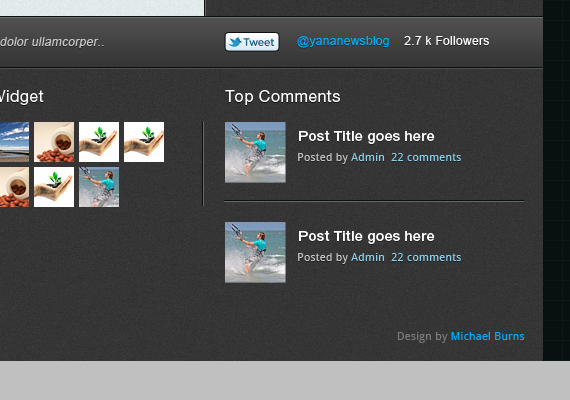
Twitter Feed


用矩形工具创建一个框

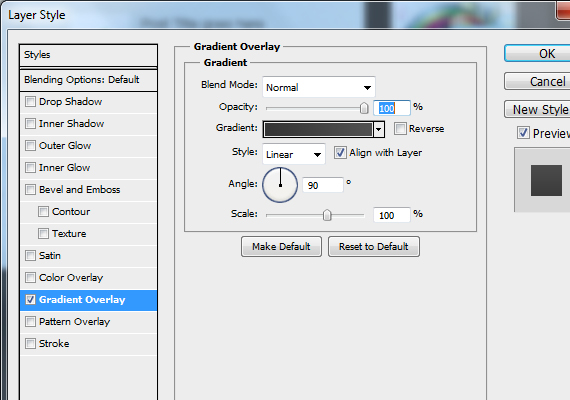
应用图层样式
· 渐变叠加(颜色): #353535, #505050

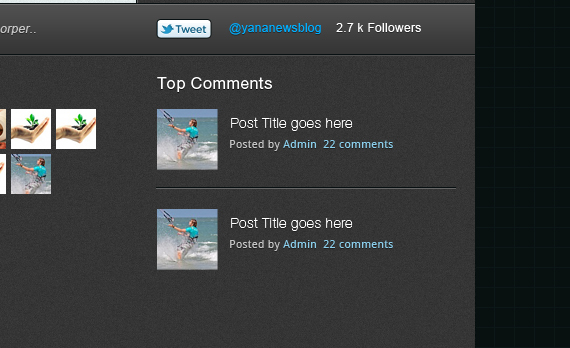
在下图区域写上文字,字体为Arial,字体样式为Regular-Italic,字体大小为12pt,字体颜色为#c7c7c7,另增加1像素的投影。

将Twitter关注图标放在下图所示位置。另外,在一旁写Twitter的个人链接和总的关注人数。

最后一步是添加1像素大小的直线。直线颜色与工具条颜色一致。

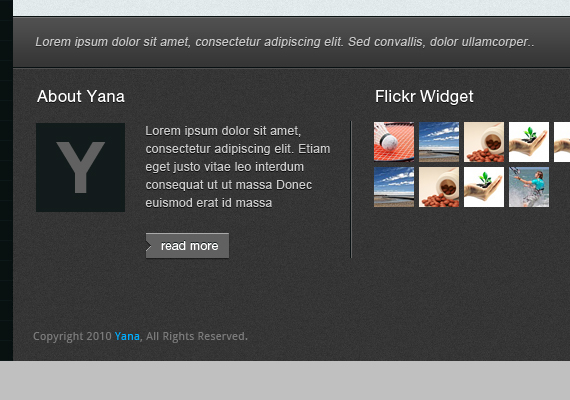
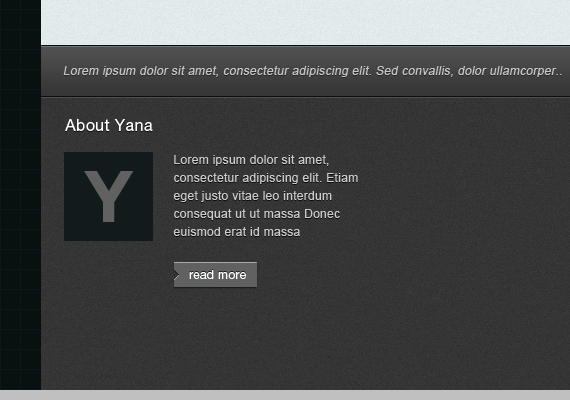
About Widget

复制一份之前在侧边栏区域所做的about us widget内容,放在下图所示区域。(上下缩略图的间距为5像素)
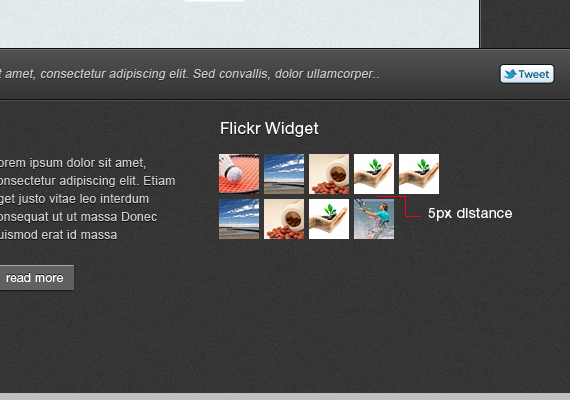
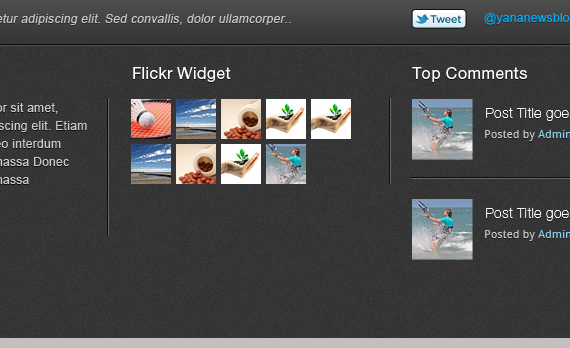
Flickr Widget
在下图所示区域放上40像素 x 40像素的样图。

置顶评论

复制2份之前在tab步骤所制作的most popular的内容以及一条分割线,放在下图所示位置
复制2条分割线,放在下图所示位置。

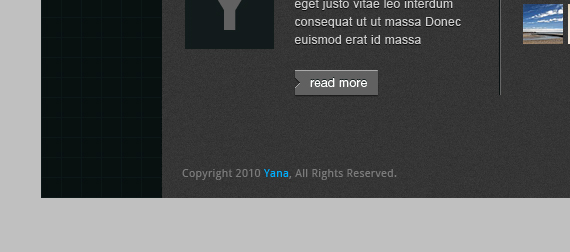
最后,添加copyright的文本。

终于完成了WordPress新闻博客模板,希望该教材对你有帮助。(jaysming)