菜单调用
功能实现
修改/wp-content/themes/shouce/header.PHP内容如下:
<!doctype HTML> <head> <meta Http-equiv="Content-Type" content="text/html; charset=<?php echo get_bloginfo('charset'); ?>" /> <title><?php bloginfo('name'); ?></title> <meta name="description" content="<?php bloginfo('description'); ?>" /> <link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" /> <?php wp_head(); ?> </head> <body> <div id="header"> <div id="headerimg"> <h1> <a href="<?php echo get_option('home'); ?>"><?php bloginfo('name'); ?></a> </h1> <div class="description"><?php bloginfo('description'); ?></div> </div> </div> <div class="c"> <div class="nav"> <ul> <?php wp_nav_menu() ?> </ul> </div> </div>
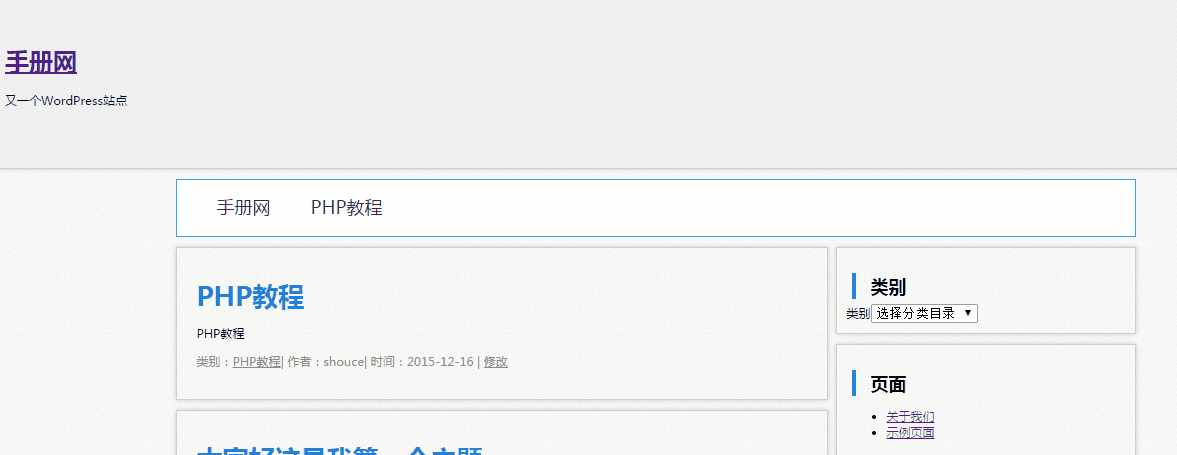
后台【菜单】添加一个菜单。效果图