文章页模版调用
知识点
| 1、文章页面模版调用 |
| 2、不同分类下的文章调用不同的模版 |
功能实现
在/wp-content/themes/shouce下新建single.php内容如下:
<?php get_header(); ?> <div class="c"> <div id="left-box"> <div id="post-box"> <?php get_template_part( 'content');?> </div> </div> <?php get_sidebar(); ?> </div> <?php get_footer(); ?>
在/wp-content/themes/shouce下新建content.php内容如下:
<?php
the_post ();
?>
<div class="post-item">
<div class="post-title">
<h2>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<h2>
</div>
<div class="post-meta">
类别:<?php the_category(','); ?><span>|</span>
作者:<?php the_author(); ?><span>|</span>
时间:<?php the_time( 'Y-m-d' ); ?>
<?php edit_post_link('修改', ' <span>|</span> ', '' ); ?>
</div>
<div class="post-content"><?php the_content(); ?></div>
<div class="post-nav">
<?php previous_post_link('上一篇:%link'); ?><br />
<?php next_post_link('下一篇:%link'); ?>
</div>
</div>
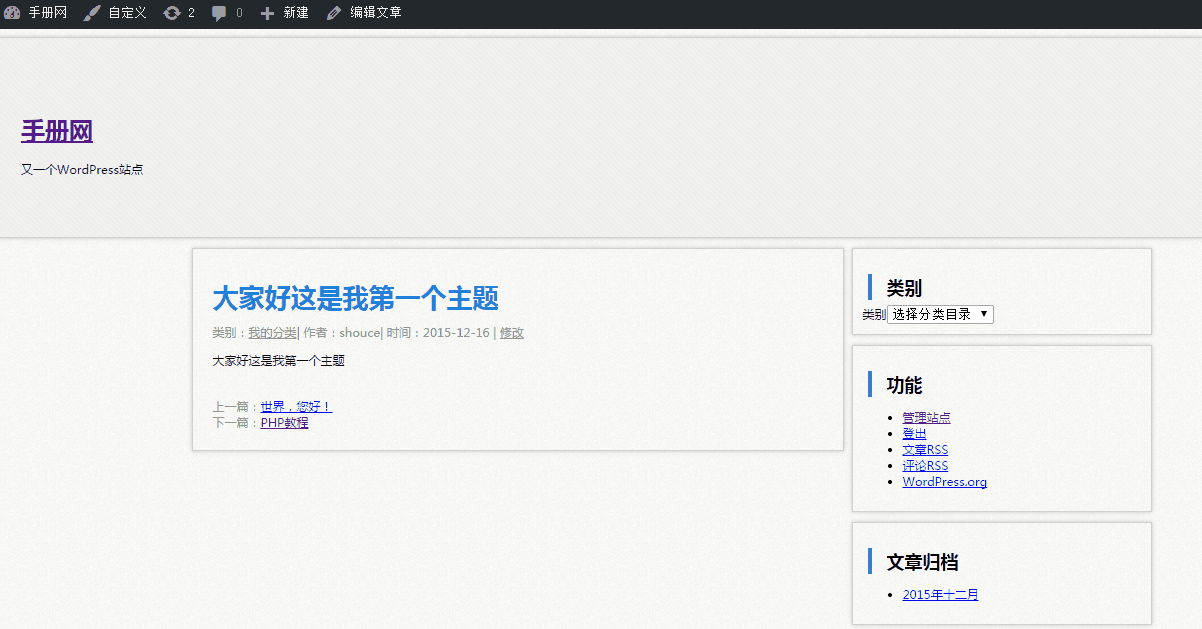
效果图

下面将不同分类文章调用不同的模版,类别”PHP教程“的别名是"phpjc",所以
在/wp-content/themes/shouce下新建content-phpjc.php内容如下:
这是PHP教程分类下的模版
修改/wp-content/themes/shouce/single.php如下:
<?php get_header(); ?> <div class="c"> <div id="left-box"> <div id="post-box"> <?php the_post(); $cat = get_the_category( get_the_ID() ); $name = $cat[0]->slug; //加载 content-phpjc.php 模版文件,如果文件不存在,则调用content.php get_template_part( 'content', $name ); ?> </div> </div> <?php get_sidebar(); ?> </div> <?php get_footer(); ?>
点击属于该分类下的文章即可,效果图