分类页模版调用
知识点
| 1、显示分类页面 |
| 2、根据不同的类别显示不同的分类页面 |
功能实现
在/wp-content/themes/shouce下新建category.php内容如下:
<?php get_header(); ?>
<div class="c">
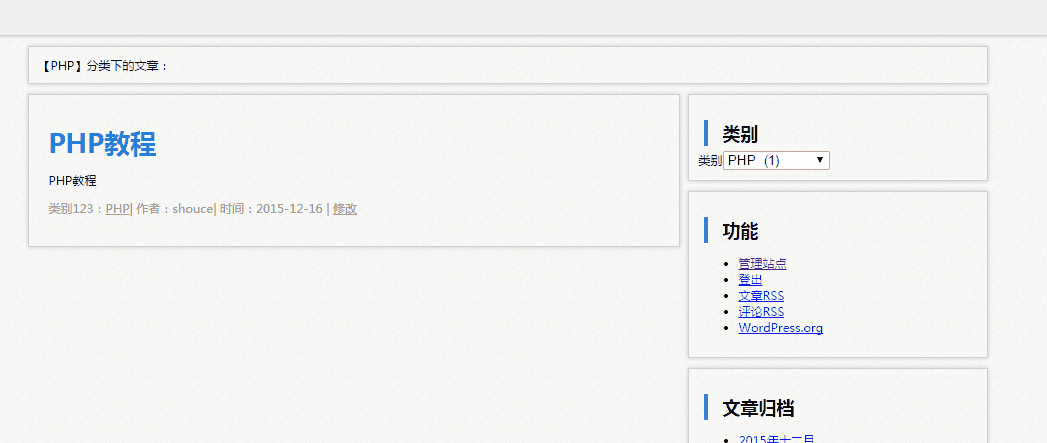
<div class="cat-title">【<?php single_cat_title(); ?>】分类下的文章:</div>
</div>
<div class="c">
<div id="left-box">
<div id="home-loop">
<?php
if (have_posts ()) {
while ( have_posts () ) {
// 获取下一篇文章的信息,并且将信息存入全局变量 $post 中
the_post ();
?>
<div class="post-item">
<div class="post-title">
<h2>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</h2>
</div>
<div class="post-content"><?php the_content(); ?></div>
<div class="post-meta">
类别:<?php the_category(','); ?><span>|</span>
作者:<?php the_author(); ?><span>|</span>
时间:<?php the_time( 'Y-m-d' ); ?>
<?php edit_post_link('修改', ' <span>|</span> ', '' ); ?>
</div>
</div>
<?php
}
} else {
echo '没有日志可以显示';
}
?>
</div>
<div class="posts_nav_link">
<?php posts_nav_link(); ?>
</div>
</div>
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>
效果图

全部的文章类别都是调用这个分类页面。下面将如何不同的分类调用不同的分类页面。
已PHP类别为例,在后台【文章】->【分类目录】添加PHP类别,名称如“PHP教程”,别名设置为“phpjc"。
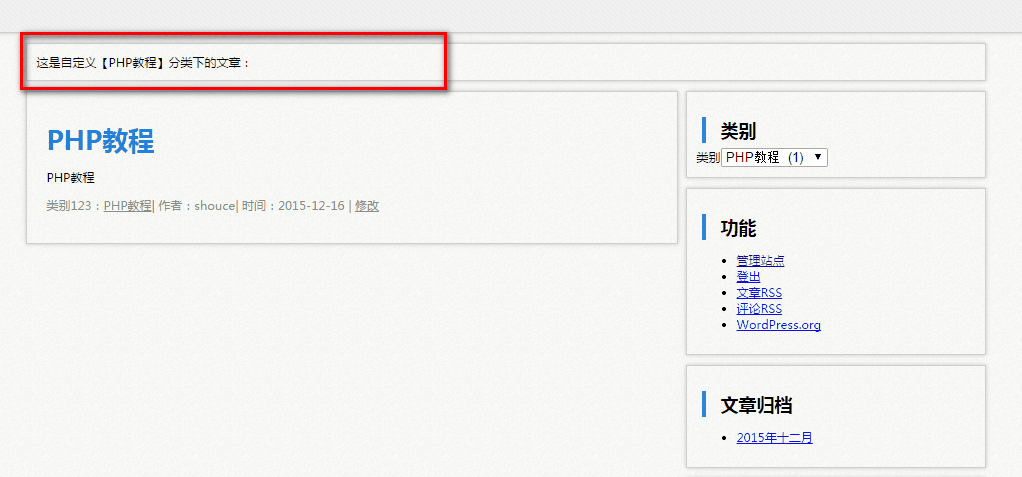
在/wp-content/themes/shouce下新建category-phpjc.php内容如下:
<?php get_header(); ?>
<div class="c">
<div class="cat-title">这是自定义【<?php single_cat_title(); ?>】分类下的文章:</div>
</div>
<div class="c">
<div id="left-box">
<div id="home-loop">
<?php
if (have_posts ()) {
while ( have_posts () ) {
// 获取下一篇文章的信息,并且将信息存入全局变量 $post 中
the_post ();
?>
<div class="post-item">
<div class="post-title">
<h2>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</h2>
</div>
<div class="post-content"><?php the_content(); ?></div>
<div class="post-meta">
类别123:<?php the_category(','); ?><span>|</span>
作者:<?php the_author(); ?><span>|</span>
时间:<?php the_time( 'Y-m-d' ); ?>
<?php edit_post_link('修改', ' <span>|</span> ', '' ); ?>
</div>
</div>
<?php
}
} else {
echo '没有日志可以显示';
}
?>
</div>
<div class="posts_nav_link">
<?php posts_nav_link(); ?>
</div>
</div>
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>
效果图