创建我的第一个主题
知识点
| 创建一个WordPress主题 |
| 安装自己创建的wordpress主题 |
功能实现
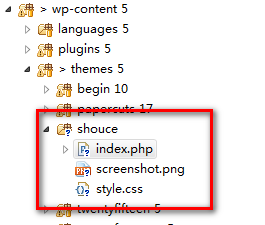
在/wp-content/themes目下新建一个文件夹shouce,在这个shouce文件夹里新建3个文件,分别是
index.php 首页文件
style.CSS CSS文件
screenshot.png 主题的预览图片,名字必须是screenshot.png
如图:

index.PHP文件的内容
我的第一个主题
style.css文件内容,必须按照格式填写对应信息,才能被wordpress识别。
/* Theme Name: 手册网 Theme URI: Http://dba.cn/shouce Description: 手册网主题制作 Version: 1.0 Author: 手册 Author URI: http://dba.cn Tags: 高端,大气,上档次 */
现在我们的第一个主题已经完成,下一步就是安装我们的主题了。
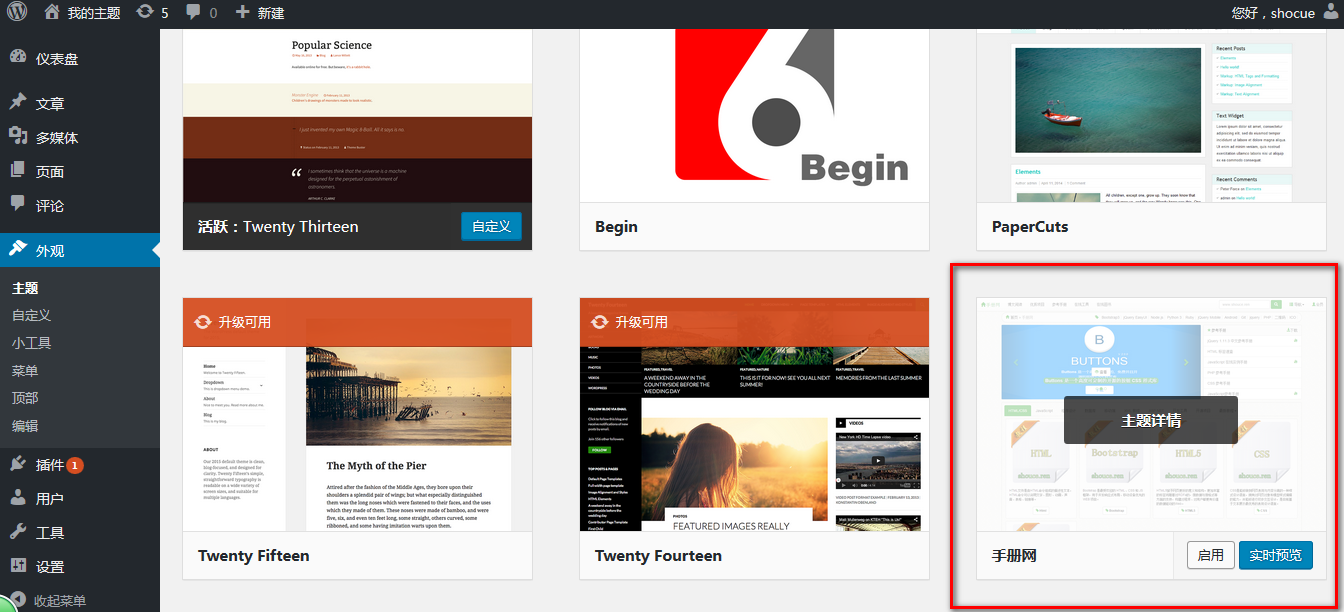
在wordpress后台点击【外观】->【主题】出现下图:

图中的手册网主题就是我们刚才创建的。点击【启用】即可。
现在我们回到网站首页就会看到如下页面: